주소 검색 기능 구현!!
- 사용 OS
- Ubuntu-22.04.2-desktop-amd64.iso LTS
- 사용 SW
- PHP : PHP 8.1.2-1ubuntu2.11(cli)
- KakaoAPI
- 구현 목표
- 사용자의 일부 주소 (도로명 주소(지번주소), 건물번호)를 입력 받아 검색해서 실존하는지 체크하고 입력한다
- 주소 검색 기능 구현 목표로 2가지를 잡았다
- 주소 검색 기능 Daum(Kakao) API 사용하기
- API를 사용하고 그것을 통해 우체국 DB의 데이터를 처리해서 구현해보기
- 이번에는 Daum API를 이용한 주소 검색 기능을 구현하고 다음에 우체국 DB를 처리해서 구현할 예정!!!
00. Daum API
- Daum API 사이트에 들어가서 사용방법을 알아본다 (https://postcode.map.daum.net/guide)
// 기본 사용법
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
// 예제를 참고하여 다양한 활용법을 확인해 보세요.
}
}).open();
</script>- Daum 우편번호 API를 사용하려면 javascript로 작성하고 함수를 만들어주면 끝난다!!
01. join.js(추가하기)
const addrSearch = () =>{
new daum.Postcode({
oncomplete: function(data) {
var addr = '';
var extraAddr = '';
if (data.userSelectedType === 'R') {
addr = data.roadAddress;
} else {
addr = data.jibunAddress;
}
if(data.userSelectedType === 'R'){
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname))
extraAddr += data.bname;
if(data.buildingName !== '' && data.apartment === 'Y')
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
if(extraAddr !== '')
extraAddr = ' (' + extraAddr + ')';
document.getElementById("user_address").value = extraAddr;
} else {
document.getElementById("user_address").value = '';
}
document.getElementById("user_address" ).value = addr;
document.getElementById("user_address").focus();
}
}).open()
}사용자가 주소를 입력 받아서 도로명 주소인지 지번 주소인지 파악하고 도로명 주소일 때 정규식.test()를 통해
데이터에 법정동/ 법정리가 들어가는지 확인한 후 출력할 주소번지에 저장해 나간다
그리고 공동주택인지 확인하고 추가해 나가는 식으로 주소 검색을 한다
- userSelectedTyupe : 사용자가 선택한 주소의 타입 (R : 도로명, J : 지번)
- roadAddress : 도로명 주소
- jibunAddress : 지번 주소
- bname : 법정동/ 법정리 이름 (법정동의 경우 마지막 문자가 [동,로,가]로 끝난다)
- apartment : 공동 주책 여부 확인 (아파트, 연립주택, 다세대주택 등등)
- buildingName : 사용자의 건물명
만약 API를 사용하지 않는다면 사용자의 주소를 문자열로 받고 문자열을 잘라서 배열에 넣고 첫 번째 배열을 DB안에 있는 사용자 주소 테이블을 통해 도로명 주소인지 지번 주소인지 파악할 것 같다 그리고 첫번째 문자열 배열에서 마지막 문자가 법정동인지 아닌지 파악하고 사용자 주소 변수에 추가해 넣는 구성으로 구현하면 될것 같다
02. join.html
// join.html
<html>
<body>
...
<script src="./js/join.js"></script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
</body>
<html>기존 회원가입 코드 <body>태그 닫기전에 다음 API 주소를 넣어서
주소에서 다음 주소검색 API의 함수들을 자바스크립트에서 쓰겠다고 html에 알려준다!!
 |
 |
 |
|
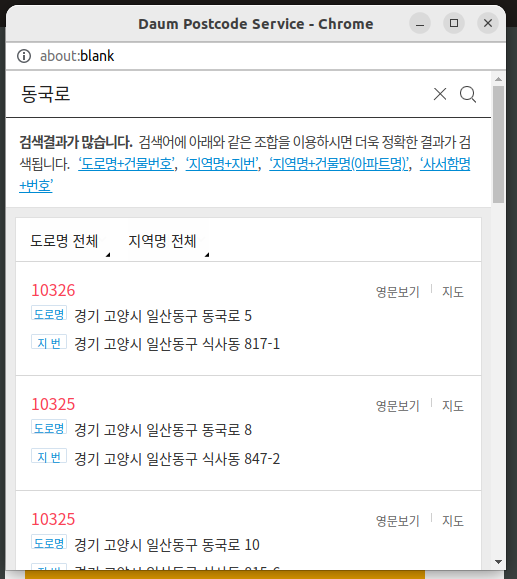
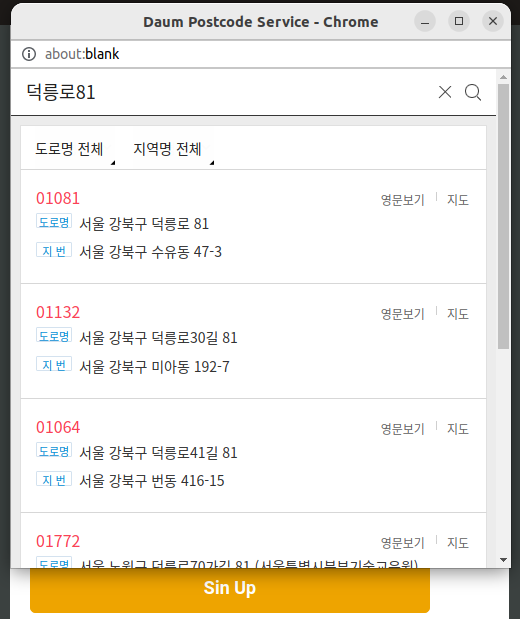
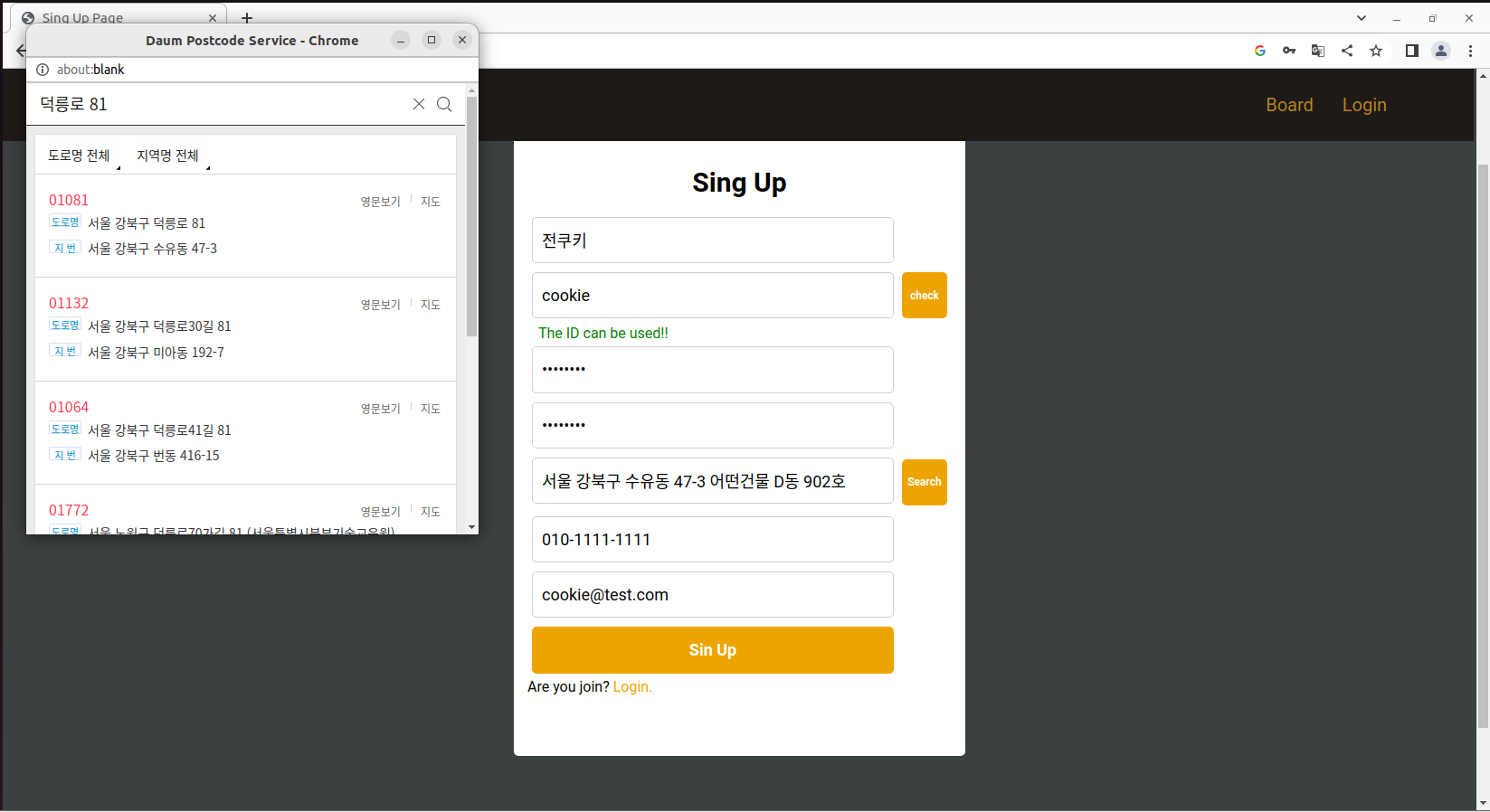
- 사용자의 주소를 팝업창에 검색해서 로그인 화면에 입력!! -> 입력 받으면 사용자의 상세 주소를 추가로 작성한다

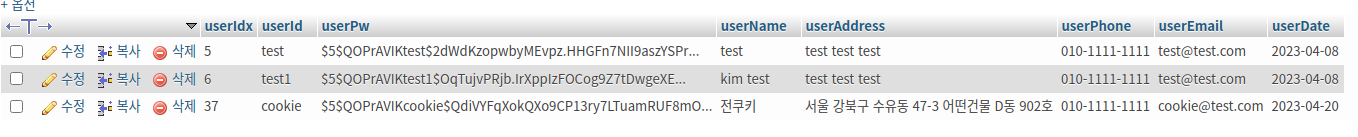
DB에 사용자의 주소가 입력 받는 것을 확인 할 수 있다!!
※ 사용하는 API를 이용할 때는 꼭 사용하는 함수들과 변수를 자세히 알고 사용해야 할것 같다!!
※ 이번에는 구현이라기보다는 복사 붙여넣기라서 사용한 API 로직을 통해 주소 검색을 다시 구현할 예정이다!!!